こんにちは岩崎将史です。

- Google mapを wordpress やホームページにページに埋め込みたいモ〜
- 埋め込んだ時に希望の縮尺で表示して欲しいモ〜
という機会がよくあります。
場所の説明をするのに伝える側も伝えられる側にとっても、最も簡単で確実な方法ですからね。
Google map であれば、
- 縮尺を自由に変えられる
- そのまま経路探索やナビゲーションができる
など、メリットは多いです。
埋め込みは簡単ですが、規模の縮尺で表示させるのに少し苦労しましたので、方法をまとめて解説します。
Google map をwordpress に埋め込む方法
Google map の埋め込み方は簡単です。
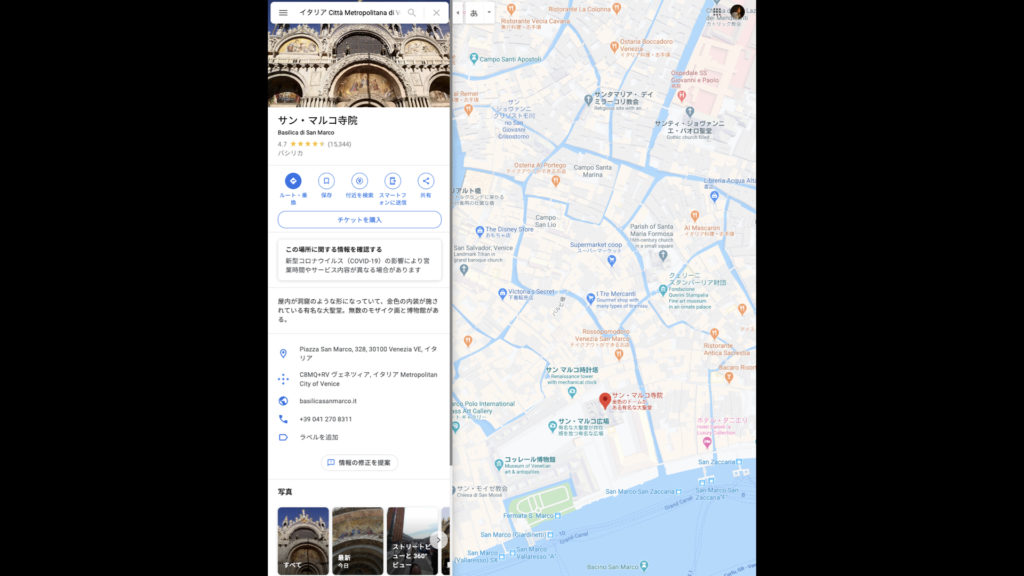
埋め込みたい場所をGoogle map で検索
埋め込みたい場所をGoogle mapで検索します。
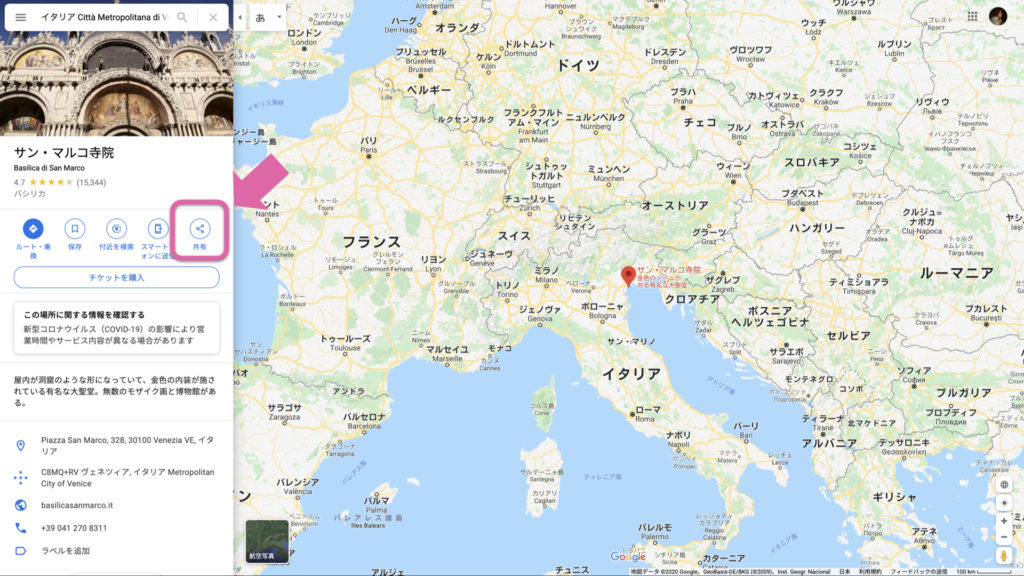
今回はイタリアのサン・マルコ寺院で検索してみました。

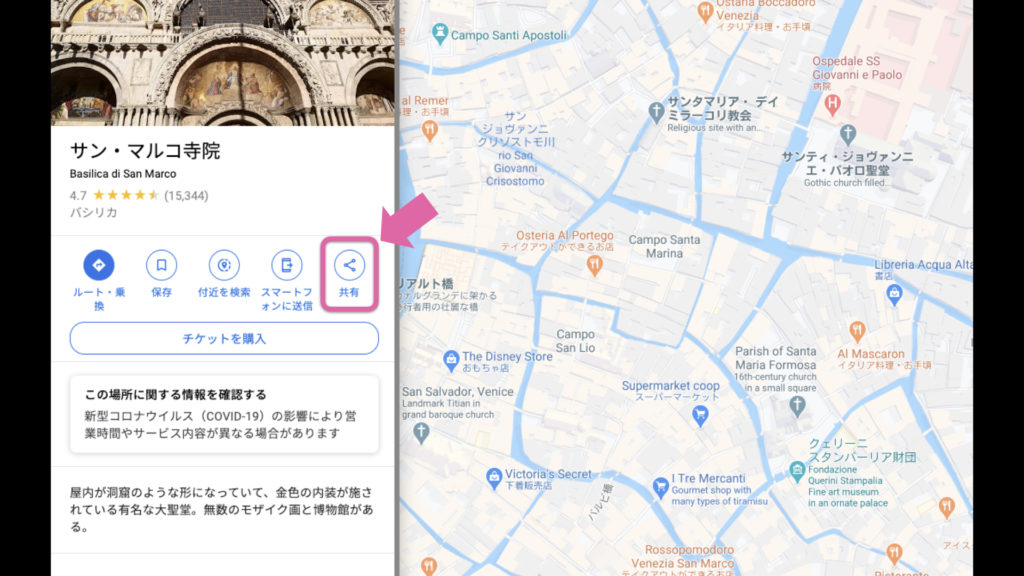
共有を選択

左側メニューの共有ボタンを押します。
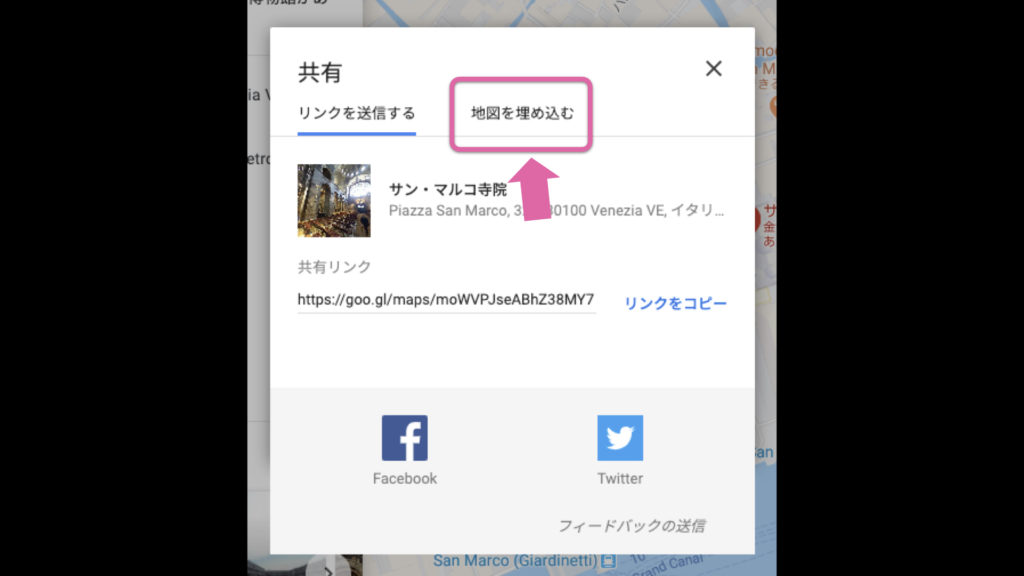
「地図を埋め込む」を選択

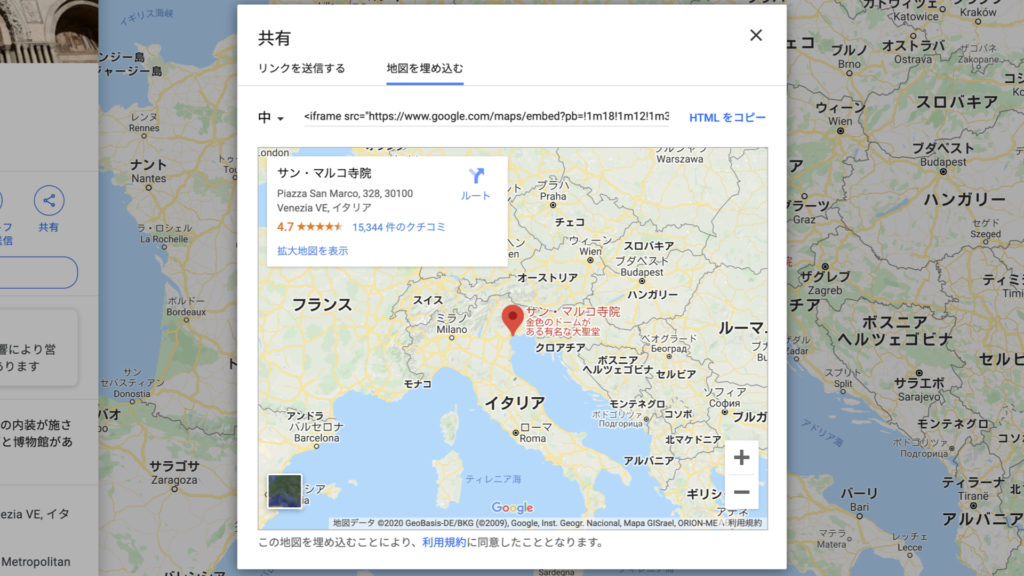
地図を埋め込むを選択します。
誰かに場所を送りたい時は「リンクをコピー」を押してURLリンクをメールやメッセンジャーツールに貼り付けて送ればOKです。
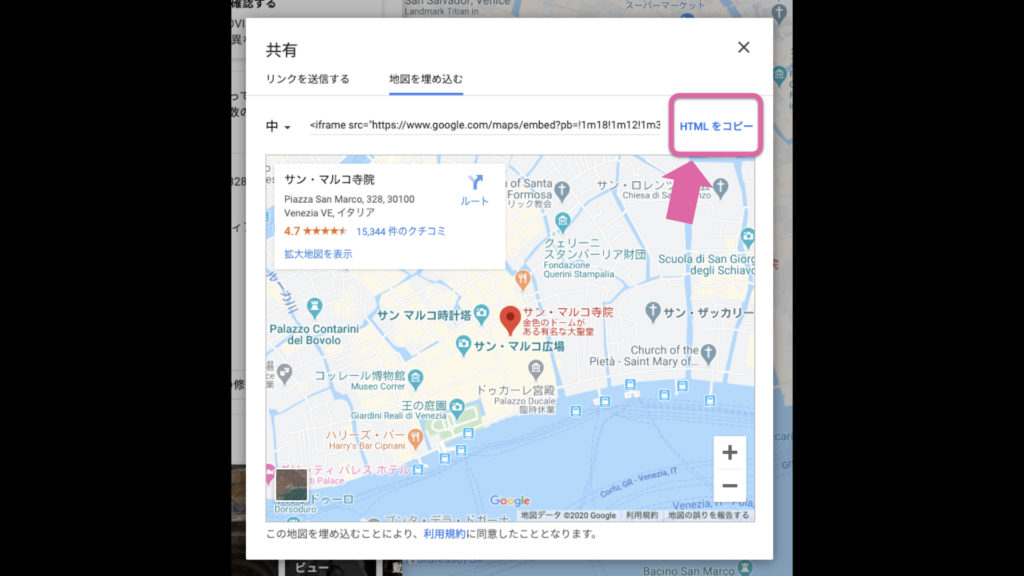
iframeによるHMTLコードを取得する

そうするとhtmlコードが表示されますので「HTMLをコピー」を押せばコードを取得できます。
それをGoogle Mapを貼り付けたいホームページやブログサイトに貼り付ければOKです。
HTMLコードとして貼り付けましょう。
テキストにしないように。
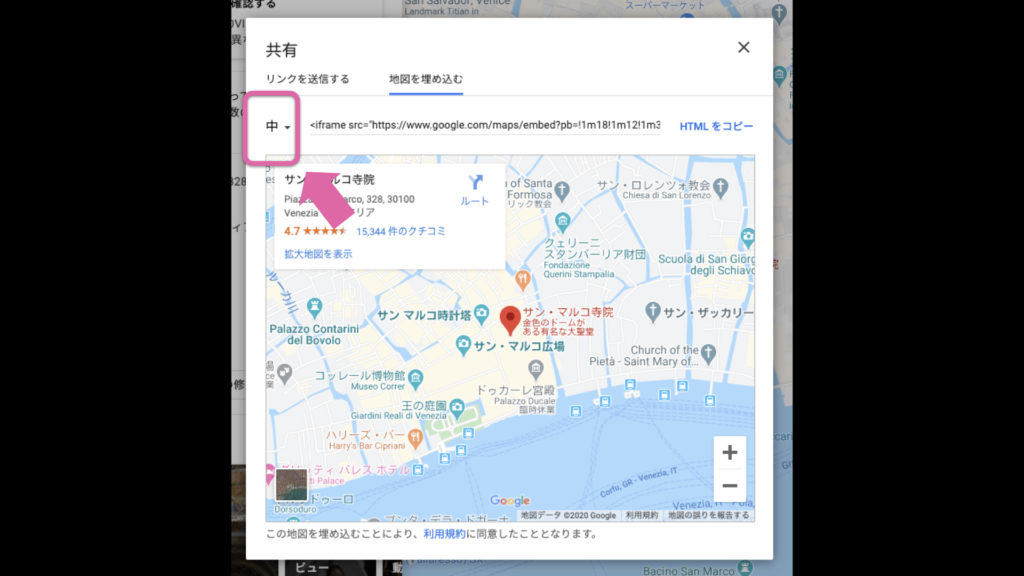
Google mapを3つのサイズで埋め込んでみた違い

コードを取得するときにココで埋め込む地図の大きさを選択できます。
どう変わるのか、実際にGoogle mapで取得したhtmlを、3つの大きさで埋め込んでみました。
見るデバイスによって見え方は変わってくると思います。
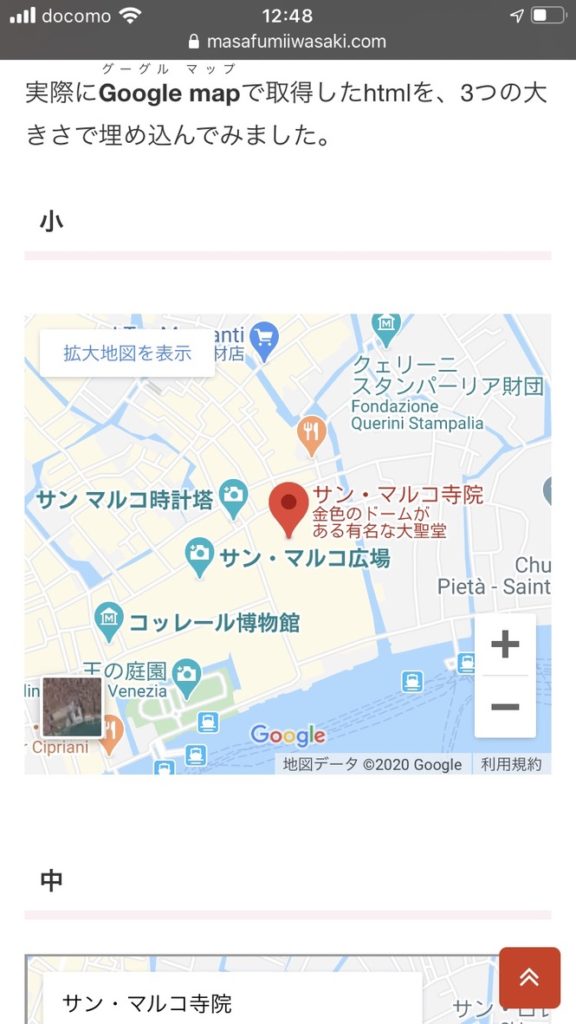
小
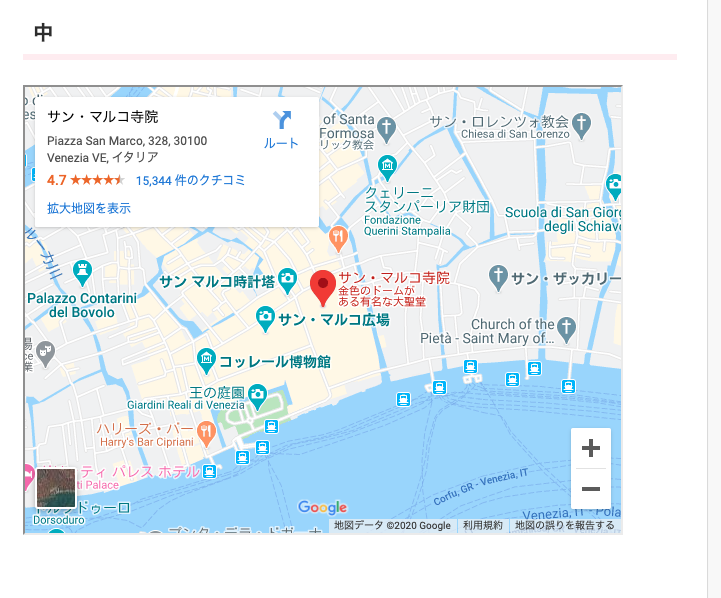
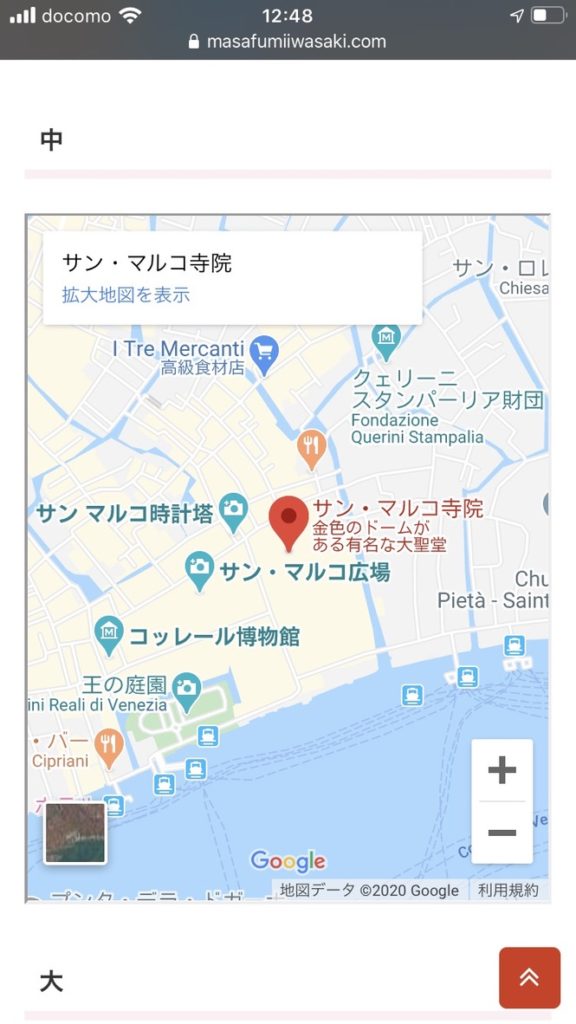
中
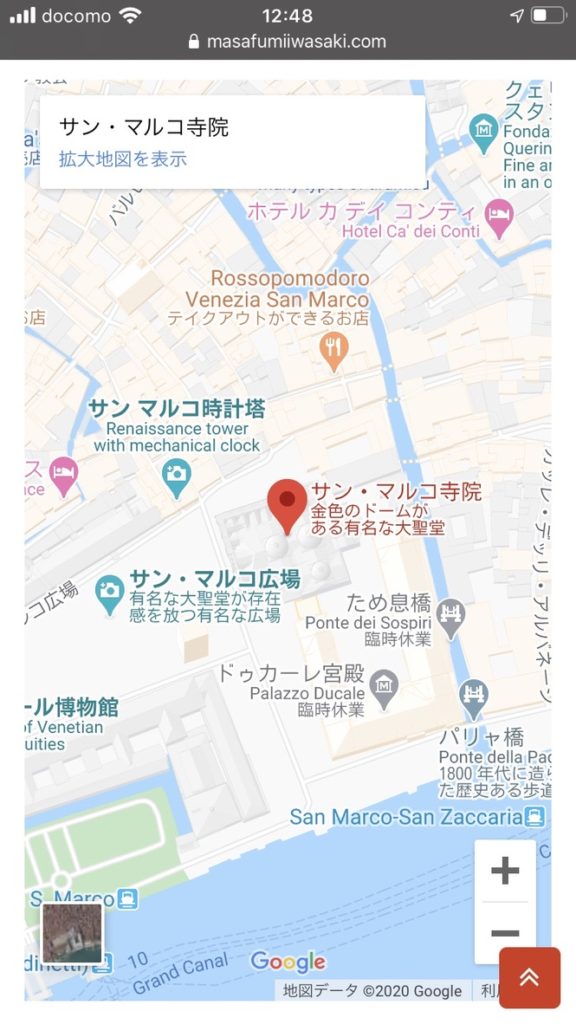
大
僕のMacBookPro16インチとiPhone8では大が1番適切なサイズで見れています。
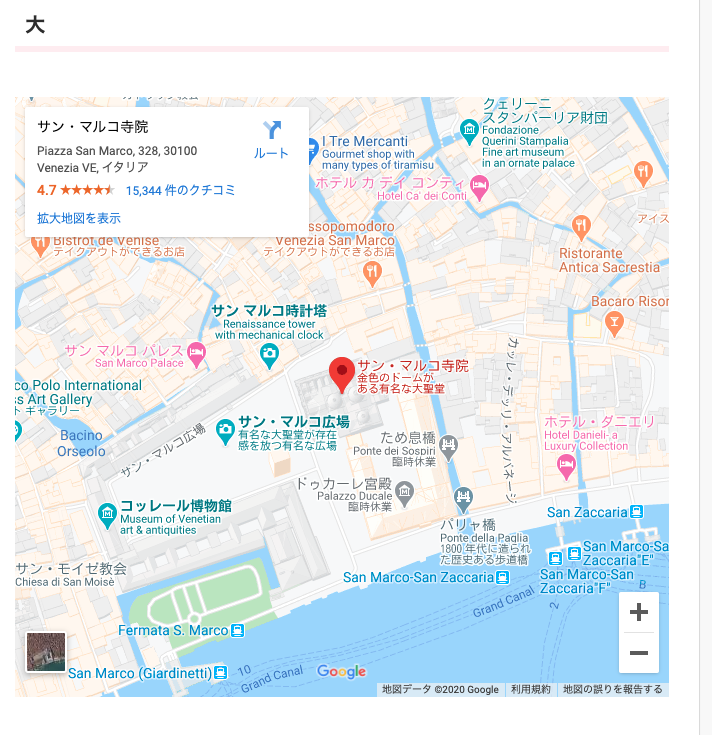
3つのサイズでの埋め込みをPCで比較
実際に僕が見えているスクショを貼って見比べてみます。
3つのサイズでの埋め込みをPCで比較するとこんな感じで、大が1番ブログの幅に合っています。
小・中は右側が余っています。
小・中ならセンタータグを追加した方が良いかもしれませんね。
センタータグとは?
挿入するhtmlコードを前後を、
<center> 挿入するコード </center>こんな感じで挟みこみます。
そうすると地図が左寄りで右に空白ではなく、中央に表示れます。
それが合うかはサイトのデザイン次第ですが。
3つのサイズでの埋め込みをスマホで比較
iPhone8で見てみると…
大小と大が整っています。
中だと見えてるんですけど、右と下のフレームラインが何故かおかしい。
僕のブログの場合は大の埋め込みが良さそうです。
Google mapの縮尺を変えて埋め込みたい
次に縮尺の変更方法です。

もう少し全体を広く見せて大まかな位置が伝わるようにしたいモ〜
という時があります。
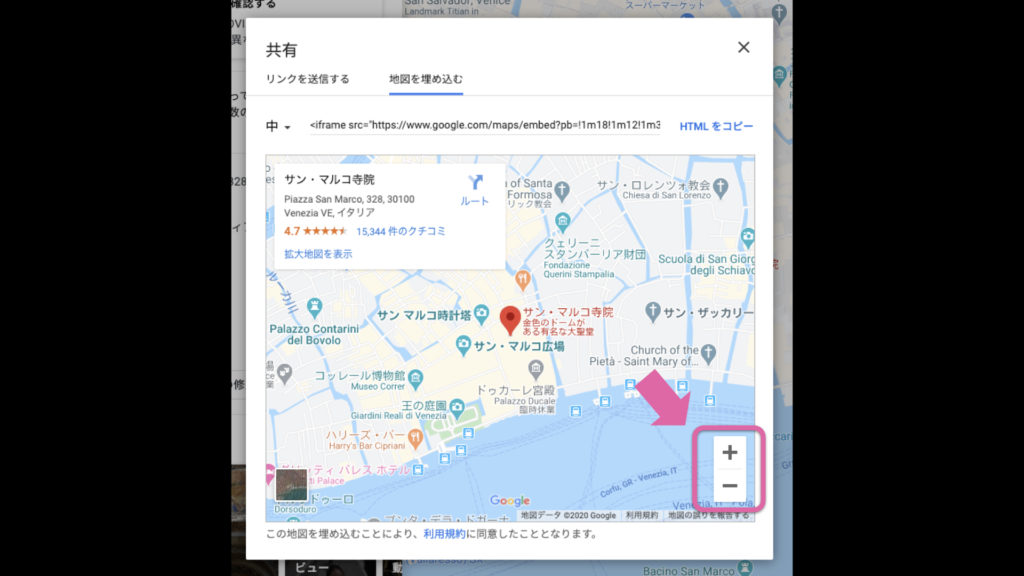
事前に希望の縮尺にしてから共有ボタンを押す

最初はここかな?と思いました。
が、埋め込みしても表示は変わらなかったです。
散々色々試して分かりました。

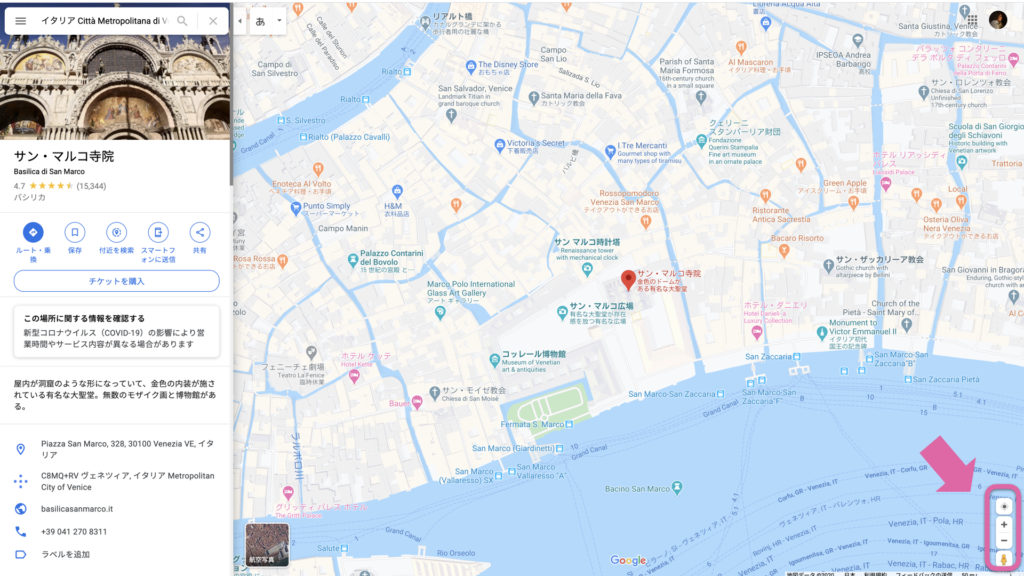
先に上の画像の縮尺ボタンで好みの縮尺に調整しておきます。

上のように全体を広く見えるようにしてから、共有へ進みます。

そうすると上のように全体が見える位置でコードを取得できます。
実際にコードを貼り付けてみます。
見事に広く表示されました。
ただし、この記事を書いている時点での話です。
Google map の使用は頻繁に変更が入るようですので、もし上手く表示されていなければ教えて下さい。
少し古い記事だとやり方が違う
今回のこのやり方は試行錯誤をして見つけたのですが、ググると2~3ヶ月前の記事ですらやり方が違います。
取得コードの中の「!4f」を後に続く数値を1~179の間で調整する
という記事がここ1年の記事では多かったです。
古い記事になるとまた違うやり方で、それぞれバラバラでした。
僕の場合はいずれの方法を試してみても駄目で上手く縮尺を変更した表示にはなりませんでした。

それくらい頻繁にgoogleの使用が変わるのかモ〜
と思いましたが、実際の所はどうなんでしょうか?
また、変更など気づいたらこまめにリライトします。
では、また。